# Wordpress Integration
Wordpress is a
# Simple HTML Setup
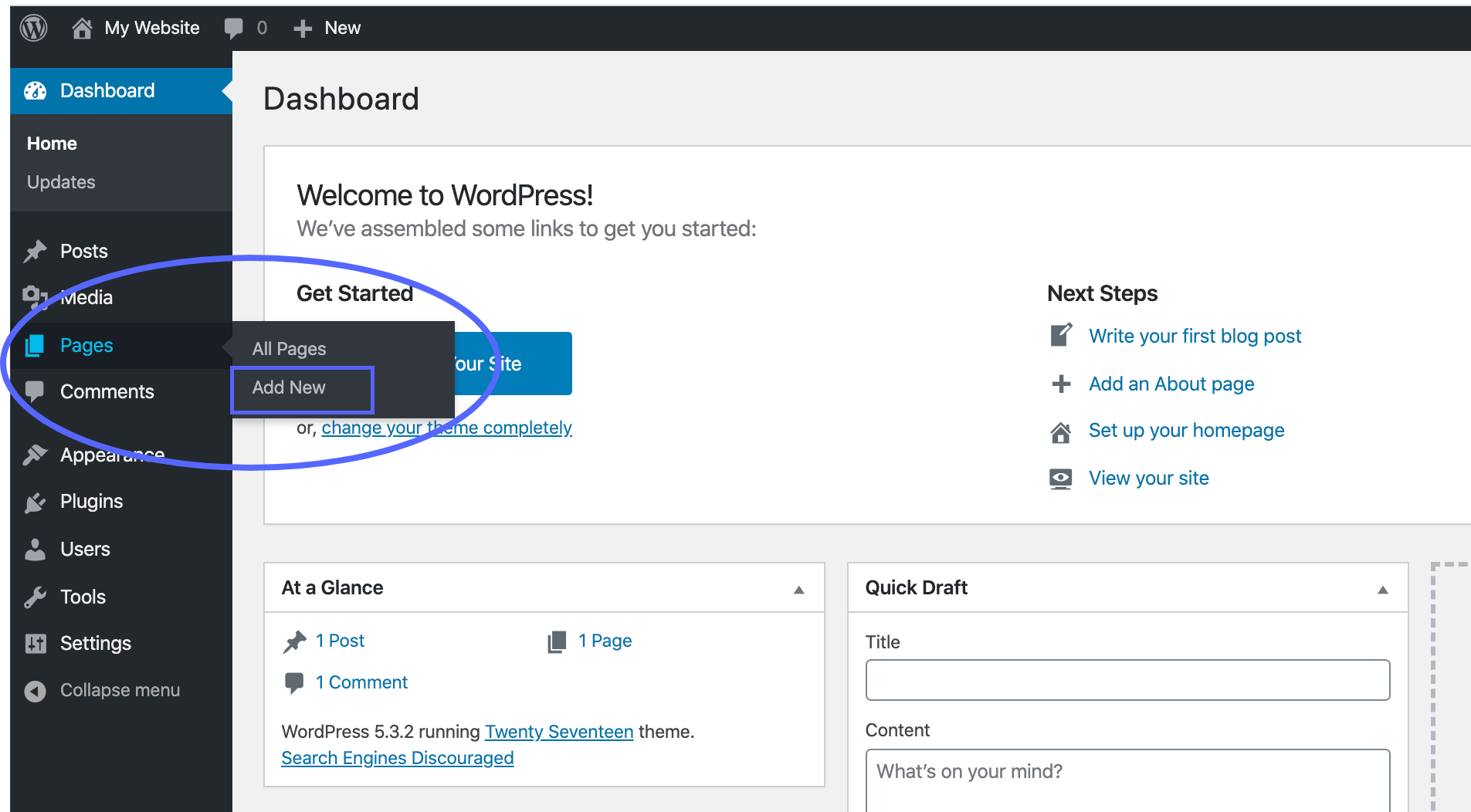
- Log into your WordPress admin dashboard, select "Pages" section and click "Add New" .

- Create a new page for your Contact section. Give a meaningful title, like "Contact Us."

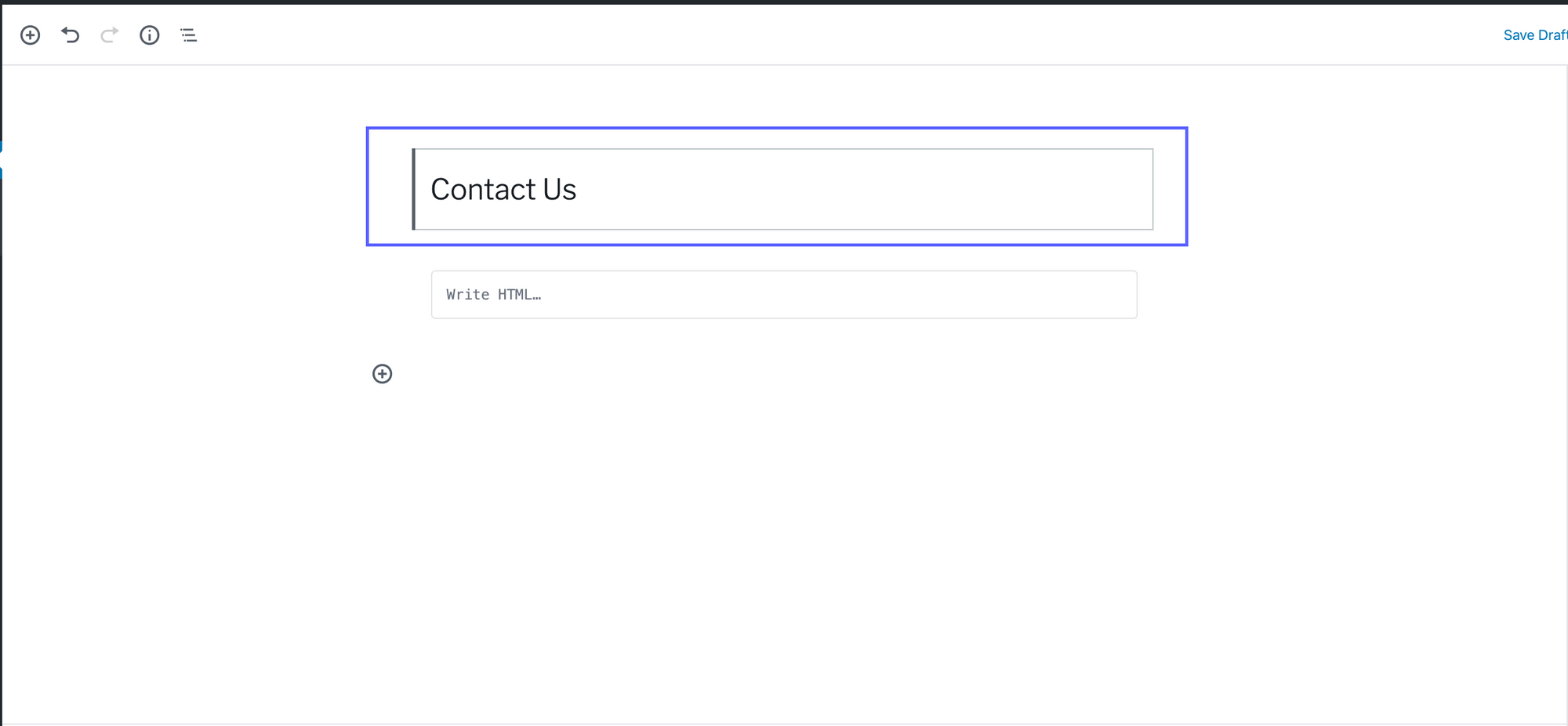
# Add a Custom HTML Section and setup your WordPress form
After you name your Contact page, paste the following HTML to your page:
See the Pen WordPress Form Example without Bootstrap by Getform (@getform) on CodePen.
TIP
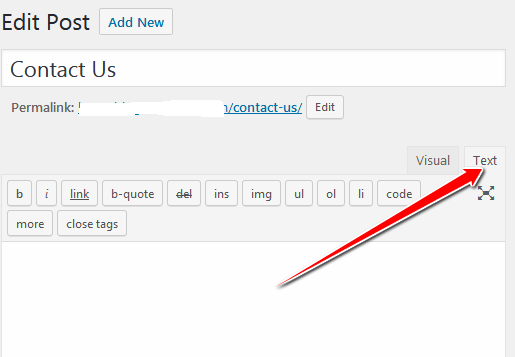
If you are using an old WordPress version without the Gutenberg HTML block, you can click the "Text" tab and paste the form code of your choice to the section.

TIP
Don't forget to change the action attribute to a form endpoint URL with yours.
Your Getform enabled WordPress form is now ready to receive form submissions.
# WP Serverless Forms
Getform could be used on your Wordpress site alsı using WP Serverless Forms. Follow the steps below to complete your form setup for your Wordpress forms:
- Download, install and activate WP Serverless Forms (opens new window).
- Copy your unique form endpoint URL.
- Paste the endpoint URL into the
HTTP Endpointfield on your Settings page.

